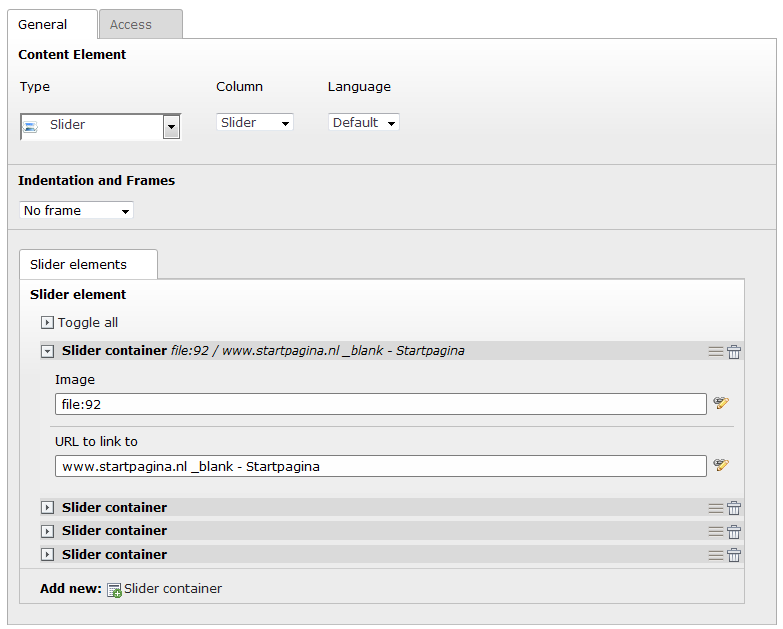
The 'slider' element

The image slider starts with the same 'general' and 'frame' palettes. Next it will get a bit more challenging.
The editor can add images and links to the element, but they need to be able to include as many images as they want.
This feature is well known from TemplaVoilà and with a bit of effort it can be done with just core functionality.
Flexform
A major point of criticism on TemplaVoilà was that the actual content was stored in XML structures (belonging to the flexform that defines the form). It was almost impossible to use this in queries and it was not clean enough for many.
For data which doesn't need to be queries there is not much against a flexform. There are loads of possibilities to create forms and one of them is using repeated sections.
The structure of a flexform is documented and most of the possibilities can be found in the TCA documentation. The flexform for the slider is stored in Configuration/FlexForms/flexform_slider.xml .
The content from a flexform is stored in the field 'pi_flexform' in the tt_content table. It needs to be added to the configuration for this field:
$GLOBALS['TCA']['tt_content']['columns']['pi_flexform']['config']['ds'][',slider'] =
'FILE:EXT:typo3coder/Configuration/FlexForms/flexform_slider.xml';
After the ['ds'] is a comma separated value. The first part is the list_type for which the flexform should be used and the second part the CType. If one of the parts is empty or a '*' then it matches any value. In this case we only care about the CType which should be 'slider'.
Registering the content element
This is done like with the 'intro' element:
$GLOBALS['TCA']['tt_content']['types']['slider'] = array(
'showitem' => '--palette--;LLL:EXT:cms/locallang_ttc.xlf:palette.general;general,
section_frame;LLL:EXT:cms/locallang_ttc.xlf:section_frame_formlabel,
pi_flexform; ;,
--div--;LLL:EXT:cms/locallang_ttc.xlf:tabs.access,
--palette--;LLL:EXT:cms/locallang_ttc.xlf:palette.visibility;visibility,
--palette--;LLL:EXT:cms/locallang_ttc.xlf:palette.access;access,
--div--;LLL:EXT:cms/locallang_ttc.xlf:tabs.extended'
);
Next add the element to the dropdown list:
$GLOBALS['TCA']['tt_content']['columns']['CType']['config']['items'][] = array(
'LLL:EXT:typo3coder/Resources/Private/Language/newContentElements.xlf:extra_slider_title',
'slider',
'EXT:typo3coder/Resources/Public/Backend/Images/slider_small.png'
);
Frontend rendering
Just as simple as the intro element:
tt_content.slider = FLUIDTEMPLATE
tt_content.slider {
template = FILE
template.file = EXT:typo3coder/Resources/Private/Templates/ContentELements/Slider.html
layoutRootPath = EXT:typo3coder/Resources/Private/Templates/Layout/
}
In the Fluid template we run into another challenge: how to get the data from the flexform. This is solved with a small viewhelper in Classes/ViewHelpers/FlexFormViewHelper.php .With this viewhelper
the Fluid template becomes really simple and clean:
{namespace j=jigal\typo3coder\ViewHelpers}
<j:flexForm>
<div>
<ul>
<f:for each="{flexform.sGeneral.images}" as="sliderImage">
<li>
<j:typolink parameter="{sliderImage.url}">
<f:image src="{sliderImage.image}" treatIdAsReference="1"/>
</j:typolink>
</li>
</f:for>
</ul>
</div>
</j:flexForm>